Tundlik disain / responsive design on lähenemine, mille puhul veebileht kohandub paindlike ruudustiku ja meediumipäringute abil automaatselt seadme ekraanisuurustega.
Adaptiivne disain / adaptive design hõlmab mitme fikseeritud paigutuse loomist erinevat tüüpi seadmetele. Kui kasutaja külastab saiti, tuvastab süsteem tema seadme ja laadib optimeeritud paigutuse, mis vastab tema ekraani eraldusvõimele.
| Omadus | Responsive Design | Adaptive Design |
| Kohandamise meetod | Kasutatakse paindlikke võrgustikke, meediaküsimusi ja suhtelisi mõõtühikuid. | Kasutatakse fikseeritud versioone, mis kohanduvad seadme järgi. |
| Kohandamise punktid | 1 leht, mille erinevad stiilid kohanduvad erinevatele ekraanidele. | Erilised leheversioonid erinevatele seadmetele. |
| Sisu tüüp | Sisu kohandub automaatselt ekraani järgi, muutub suurus ja paigutus. | Erinevad seadmed saavad oma versiooni sisust. |
| Seadmete tugi | Ükskõik, mis seadme suurus, kood kohandub automaatselt. | Iga seade saab oma eraldi versiooni. |
| Jõudlus | Võib olla vähem efektiivne, kui leht on ülemäära koormatud sisuga. | Võib olla tõhusam, kuna iga seade saab oma kohandatud versiooni. |
| Arendamine | Üks kord arendatud paindlik disain, mida saab kohandada kõikidele seadmetele. | Erinevad versioonid iga seadme jaoks tuleb arendada eraldi. |
Millal kasutada Responsive Design:
- Kui on vajalik, et sait oleks kergesti juurutatav kõikidele seadmetele, ilma eraldi versioone arendamata.
- Kui sait peab olema kasutatav ja mugav kõigil seadmetel, alates nutitelefonidest kuni lauaarvutiteni.
- Kui projekt nõuab dünaamilist sisu kohandamist (nt kui leht sisaldab palju erinevaid elemente, mis peavad kohanduma).
Millal kasutada Adaptive Design:
- Kui eri seadmetele on vaja täiesti erinevaid disainielemente või funktsioone.
- Kui sait peab olema optimeeritud erinevate seadmete jaoks, et vähendada võrgukoormust.
- Kui projekt nõuab erinevaid kasutajaliideseid erinevatele platvormidele (nt mobiiliversioon, millel on funktsioonid, mida lauaarvutitel pole).
Näide (Responsive design) :
@media (max-width: 768px) {
nav ul {
display: block;
}
}
Näide (Adaptive design) :
@media (max-width: 768px) {
body {
background-color: #e1e1e1;
}
}
@media (min-width: 769px) {
body {
background-color: #f4f4f4;
}
}
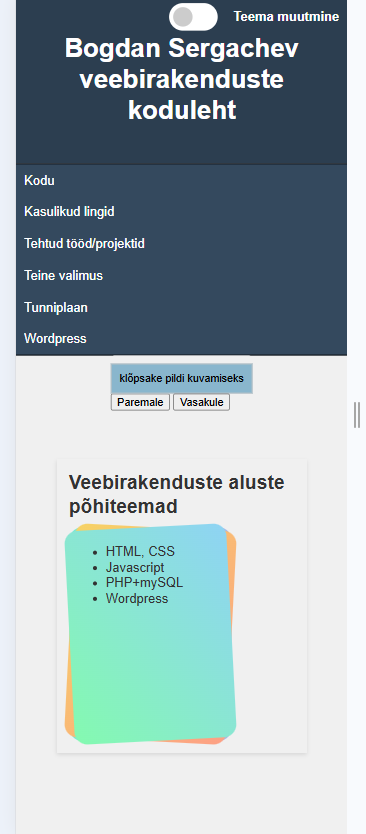
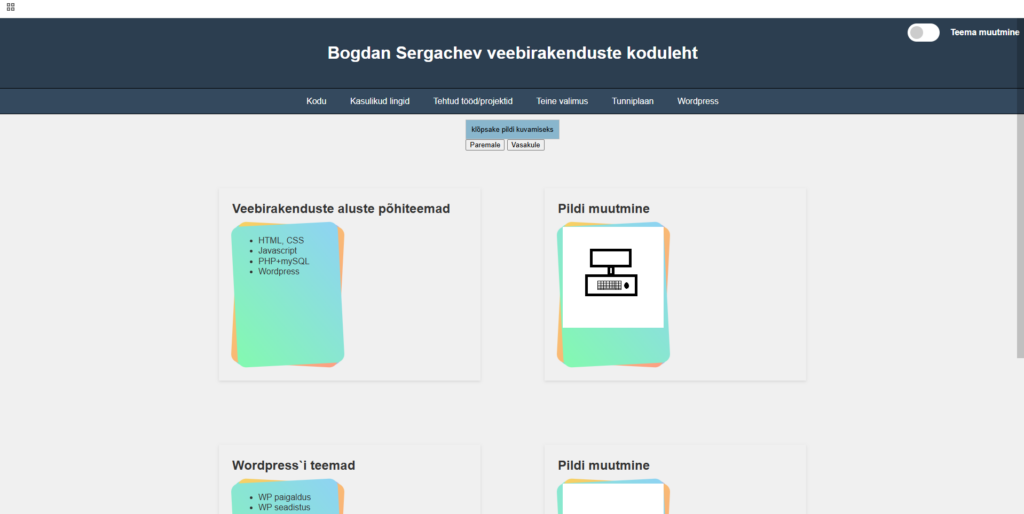
Minu koduleht:
Arvides:

Telefonides: